Uses 👩🏾💻
Here's a glimpse at some of the software and hardware I currently use day to day for web development and other festivities. If you'd like to know what technology I used on previous iterations of this site check out this site's archive.
Code Editor »

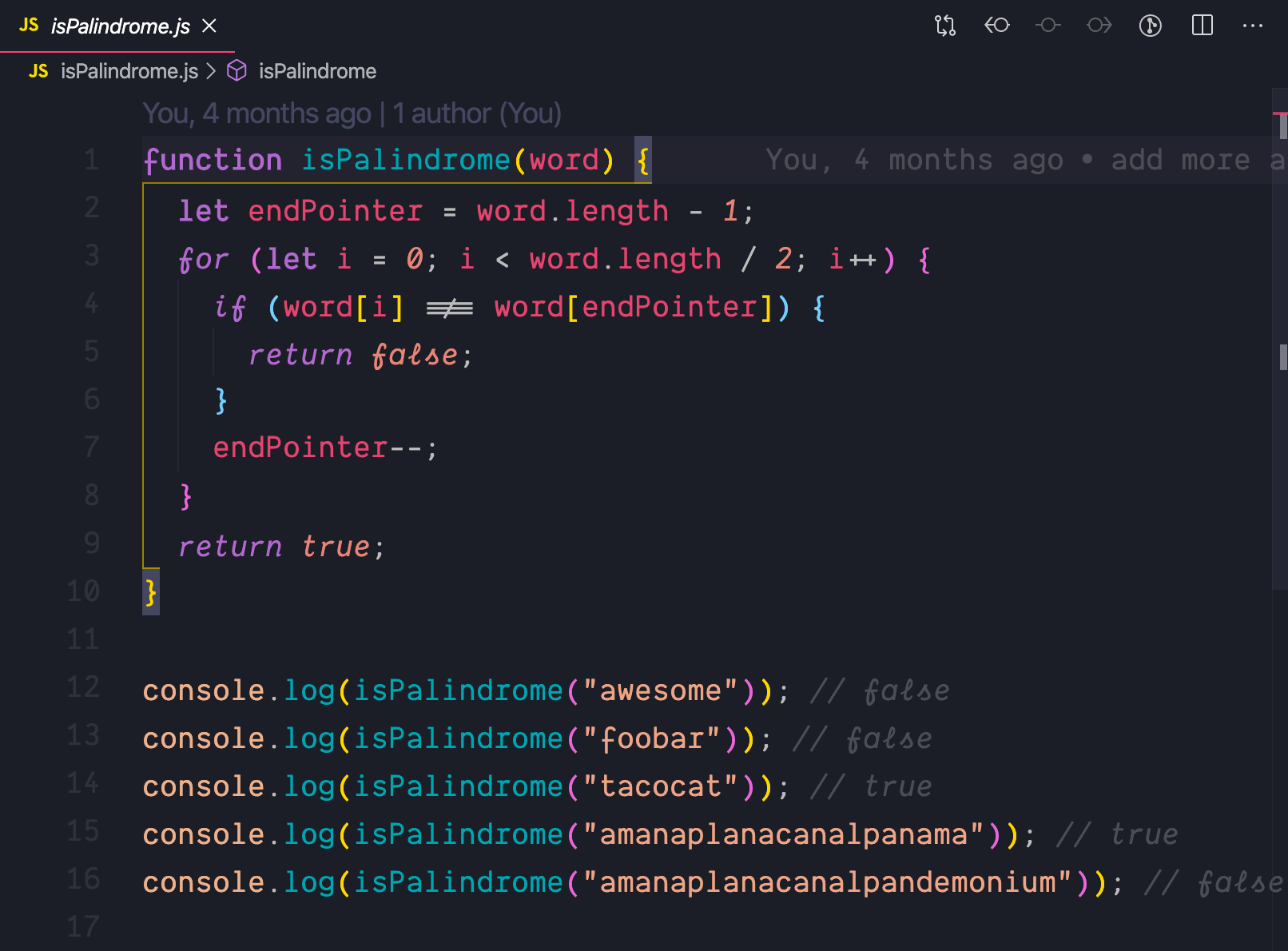
- Visual Studio Code, a text editor
- Git Lens, Quickly glimpse into whom, why, and when a line or code block was changed
- Material Icon Theme, displays Material Design icons for different file types
- Horizon, a beautifully warm dual theme for Visual Studio Code (pictured)
- Night Owl, sometimes I use Night Owl which is a beautiful theme fine-tuned to be accessible and provide meaningful contrast.
- Dank Mono, a rather special coding font
- Power Mode, adds animations that appear while typing in VSCode
Terminal »

- Terminal, built-in MacOS
- Integrated Terminal, built-in VS Code
- Yoncé, a Queen Bey inspired BashIt theme
Hardware »
This site was built with </> »
- Webmentions, comments on this site are powered by webmentions
- Markdown
- GitHub
- Gatsby
- Shapes Icons
- Simple Icons
- Netlify
Miscellaneous »
- YNAB, a life-changing budgeting app (get a free month when signing up via my link)
- Bear, a simple note taking app
- Spotify, play Whitney Houston on repeat
- Scanner Pro, scan documents on the go
- Calendly, avoid having another scheduling conflict again
Some of the links on this page are affiliate links. This means that I may receive a small commission, at no cost to you, if you purchase something through the links provided.
